Сетевой мастер-класс №2
ДПО «Институт повышения квалификации работников образования»
«Эффективное использование интерактивных сервисов в образовании»
ЭТАП 3
Здравствуйте, уважаемые участники мастер-класса "Интерактивные сервисы для образования"! На третьем этапе мы предлагаем вам освоить сервис Storymap.
StoryMap является приложением Web 2.0 для поддержки обучения и процесса преподавания с помощью интерактивных модулей. Этот сервис позволяет создавать географические карты, включающие в себя текстовый и иллюстративный материал.
Уважаемые коллеги, пожалуйста, внимательно ознакомьтесь с требованиями к вашей работе.
Требования к Вашей работе:
1. Виртуальная карта создана в сервисе Storymap в ходе мастер-класса.
2. Ваша работа посвящена одному из ваших любимых писателей. Обратите внимание, что легче будет делать работу о литераторе, который путешествовал по России и миру.
3. На интерактивной карте должно быть не менее 5 географических пунктов.
4. На КАЖДОМ ПУНКТЕ
1) текст;
2) изображение или видео;
3) фон (изменяете цвет или добавляете изображение);
4) изменяете маркер (маркер может быть один на всех слайдах);
5) на последнем слайде - информационные ресурсы.
5. НА ПЕРВОМ СЛАЙДЕ УКАЗАНО, ЧТО ВЫ ЯВЛЯЕТЕСЬ АВТОРОМ РАБОТЫ. Например, Автор работы - Иванов И.И.
6. Ссылка на готовый продукт размещена в Таблице регистрации и продвижения.
Время, отведенное на этап: 23.03.2020 по 29.03.2020
Совет: в работе вам пригодится аккаунт Гугла: во многих сервисах быстрая регистрация возможна именно при его помощи (при условии, если вы вошли в почту). И еще: Гугл помогает перевести текст страниц на русский язык.
Напоминаем, что на каждом этапе можно задавать вопросы во вкладках раздела "ЧаВо" (3 этап).
Инструкция по работе в сервисе https://www.youtube.com/watch?v=N09Zr0VBOsw
Для Вас мы создали более подробную инструкцию. Выбирайте сами, какая инструкция больше подходит Вам для воплощения ваших идей!

1. Проходим по ссылке https://storymap.knightlab.com/ .
Нажимаем кнопку «Сделать StoryMar».
Обратите внимание: комфортную работу обеспечит наличие у Вас почты Гугл. Вы сможете пройти регистрацию, используя свою почту. Внимание: в начале работы войдите в свой аккаунт почты Гугл!

2. Жмем кнопку «Новый»: мы приступаем к созданию своей карты.

3. Даем своей карте название, нажимаем кнопку «Создайте».

4. Карта создана. Теперь мы переходим во вкладку «Опции» и создаем настройки для нашей карты.

5. Устанавливаем язык, выбираем тип карты (Обратит внимание: после выбора типа карты, посмотрите, что у вас получилось! Некоторые варианты карты выглядят не слишком удачно). Сохраняем настройки.

6.
1. Вводим название.
2. Вводим нужный текст (Общая характеристика карты).
3. Изображение или видео можно взять из Интернета (скопировать URL картинки; ссылку на видео берем с ютуба).
4. Или загрузить сохраненное на компьютере изображение.

7. Первый слайд нами создан, переходим к добавлению следующих. Жмем кнопку «Добавить слайд».
Все последующие слайды добавляем по описанному алгоритму.

8. Пишем название географического пункта, выбираем нужный из предложенных вариантов. Как добавить текст и изображение, мы уже знаем.

9. Обращаем внимание на параметры маркера.
Обратите внимание: на первом слайде маркера быть не может.

10. Отображаемый на карте значок можно изменить. Вы можете добавить его с компьютера и загрузить.
Не забудьте сохранить изменения!

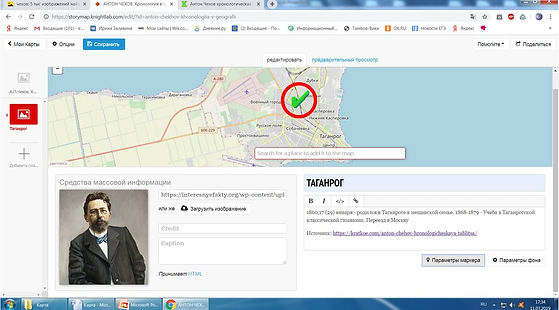
11. Отображаемый на карте значок можно изменить. Вы можете добавить его с компьютера и загрузить. Я выбрала на компьютере изображение зеленой галочки. Она будет отмечать на карте географические пункты.

12. Нажимаем кнопку «Параметры фона».

13.
1. Изменяем цветовой фон (жмем на окошко, выбираем цвет).
2. Можно добавить изображение на заднем плане (URL или изображение с компьютера)
3. Сохраняем.

14.
1. Нажав на кнопку «Предварительный просмотр», Вы можете посмотреть, что у Вас получилось.
2. Чтобы вернуться к редактированию, нажмите кнопку «Редактировать».
Добавляем нужное количество слайдов.

15. Когда работа закончена, нажимаем кнопки «Сохранить» и «Поделиться». Обратите внимание: если Вы редактировали карту, то необходимо нажать кнопку «Опубликовать изменения».

16. Обратите внимание: если Вы редактировали карту, то необходимо нажать кнопку «Опубликовать изменения».

17. Копируем ссылку на Вашу карту. Прокрутив бегунок вниз, можно взять код для встраивания карты на сайт.
Созданная нами карта "А.П.ЧЕХОВ. ХРОНОЛОГИЯ В ГЕОГРАФИИ":
Таблица продвижения. Не забудьте вставить ссылку на свою работу.
Примеры интерактивных карт, созданных при помощи сервиса StoryMap:
