Сетевой мастер-класс №3
ДПО «Институт повышения квалификации работников образования»
«Эффективное использование интерактивных сервисов в образовании»
ЭТАП 3
Здравствуйте, уважаемые участники мастер-класса "Интерактивные сервисы для образования"! На третьем этапе мы предлагаем вам освоить сервис https://spark.adobe.com. В итоге работы вы получите страницу с прокруткой. Ваша задача - создать образовательный ресурс к одному из ваших уроков или внеклассных мероприятий.
Критерии 3 этапа:
1. Виртуальная страница с прокруткой создана в сервисе https://spark.adobe.com/ в ходе мастер-класса.
2. Ваша работа имеет название, и в ней на первой странице указаны ваши фамилия, имя, отчество.
3. Работа является образовательным продуктом. Тематику работы участники мастер-класса определяют самостоятельно.
4. В Вашей работе должно быть не менее 5 слайдов.
5. В своей работе Вы ОБЯЗАТЕЛЬНО вставляете в свою работу изображение, текст, кнопку со ссылкой, видео, галерею, текст на картинке, картинка и текст.
6. В конце работы указаны ссылки на ИНФОРМАЦИОННЫЕ ИСТОЧНИКИ (активные ссылки).
7. Ссылка на готовый продукт размещена в Таблице регистрации и продвижения.
Время, отведенное на 3 этап: 29.03 по 04.04.2021 г.
Напоминаем, что на каждом этапе можно задавать вопросы во вкладках раздела "ЧаВо" (3 этап).
Приступаем к работе.
Вставляем в адресную строку ссылку или просто нажимаем ссылку в этой строке (https://spark.adobe.com/) и переходим на сервис.

1. Входим на сервис (https://spark.adobe.com/), регистрируемся.
Можно пройти регистрацию при помощи почты Гугл или соцсети.
Я вхожу при помощи почты Гугл, согласившись с условиями использования сервиса.

2. Мы вошли в сервис. Я вошла при помощи браузера ГуглХром: доступен перевод страницы.
Выбираем страницу с прокруткой (презентация).

3. Даем работе название. Под ним, если есть необходимость, - дополнительную информацию.

4. Работаем с оформлением первой страницы.
1. Щелкаем мышью по пустому полю, появляется значок (№1).
2. Нажимаем кнгопку "Загрузить фото".
3. Выбираем картинку со своего компьютера.

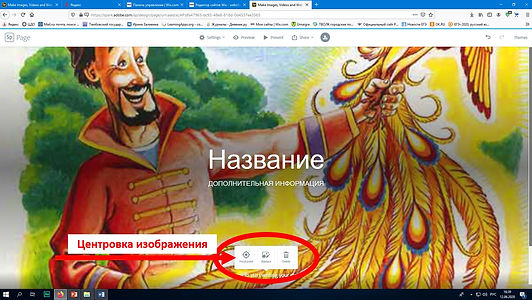
5. Сайт дает возможность центровать, редактировать и удалить изображение.
Для центровки кликните по первому значку и поставьте изображение в нужную вам позицию.
Нажмите на кнопку "Сохранить" в правом верхнем углу.

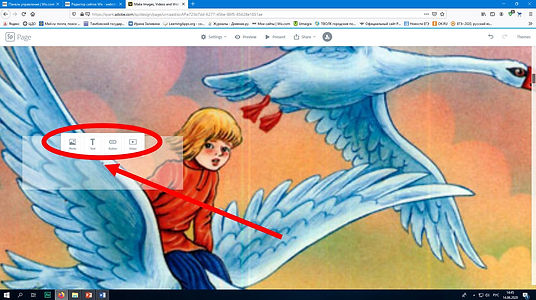
6. Прокручиваем страницу чуть вниз, появляется набор кнопок, с которыми вам предстоит работать.


7. В зависимости от цели вы выбираете очередность вставки.
Напоминаем критерии: нужно использовать все возможности сервиса (изображение, текст, кнопка со ссылкой, видео, галерея, текст на картинке, картинка и текст).
Значок "+" открывает панель для вставки нужного вам элемента.
8. Вставляем кнопку.
Нажимаем на значок "Кнопка со ссылкой" (третий слева), даем название, вставляем нужную ссылку, сохраняем.

9. Вставляем текст.
Нажимаем на нужный значок (второй слева), печатаем или вставляем текст, форматируем текст (размер, маркировка, центровка, ссылка...).
Обратите внимание: если нужно отредактировать текст, нужно поставить на него курсор, тогда откроется рабочая панель и можно будет вносить изменения.

10. Вставляем изображение.
Нажимаем на нужный значок (первый слева).
1. Загрузить фото.
2. Выбрать нужное фото.
3. Открыть.

11. Вставляем галерею (значок пятый слева).
Принцип тот, что и при вставке одного изображения. Просто выбираем несколько изображений и ждем, когда они загрузятся.
При выделении картинки (нажмите на нужное изображение) вы можете сделать фото в галереи большим, можете при помощи стрелок передвинуть изображения.
Не забудьте нажать кнопку "Сохранить" (Save)!

12. Вставляем видео.
Нажимает на значок "Видео" (четвертый слева), вставляем нужную ссылку, нажимаем кнопку "Сохранить".



13. Вставляем текст на картинке (шестой значок слева).
Загружаем одну или несколько картинок (можно изменить порядок показа картинок, можно удалить лишние картинки). Эти изображения будут фоном.
Не забудьте нажать кнопку "Сохранить" в правом верхнем углу.
Вставляем нужный элемент. "Текст в картинке" - условное название. Это может быть текст, изображение, кнопка, видео.
Обратите внимание: здесь может быть столько элементов, сколько вы захотите!
Обратите внимание: фоновое изображение можно изменить: щелкните по нему, появится панель редактора. Вы сможете добавить или удалить изображения, выставить нужную высоту фонового изображения.


14. Вставляем картинку и текст.
Нажимаем "+", выбираем седьмой слева значок.
Обратите внимание!
Правый и левый элементы вы можете поменять местами.
Можно удалить весь элемент.


15. Не забудьте добавить вкладку "Информационные р�есурсы".
16. Публикуем свою работу и сохраняем ссылку.
Нажимаем вкладку "Ссылка".
На открывшейся рабочей панели нажимаем вкладку "Ссылка" (опубликовать работу и взять ссылку).
Разрешаем показать автора (авторство будет видно в самом конце ресурса).
Здесь же можно скопировать HTML-код для встраивания в сайт.

17. Внимание!!!
Если после первой публикации и сохранения работы вы вносили изменения, то снова нажмите на значок ссылки и обновите публикацию работы!
Внесите ссылку на готовую работу в Таблицу мастер-класса.
Вот такая работа получилась у нас в ходе составления инструкции:
Примеры работ, созданных в сервисе Spark.adobe. авторы работ - ученики 8 Е класса МБОУ СОШ №4 г. Рассказово:
Веб-страница «21 марта - Всемирный день поэзии»
Веб-страница «Славянская письменность на Руси»
Веб-страница «6 июня - День русского языка»
Веб-страница «Праздник Ивана Купала»
Веб-страница «Славянские боги»
Веб-страница «Баба-яга и другие персонажи из русских сказок»
Веб-страница "Искусственный язык эсперанто"
Веб-страница "Земенгоф Л. Л. Жизнь и деятельность"
Веб-страница " 26 июля- День эсперанто"
Веб-страница "8 сентября - Международный день грамотности"
Веб-страница "Царскосельский Лицей. Его история"
Веб-страница "19 октября-День Царскосельского Лицея"
Веб-страница «Самые известные выпускники Царскосельского лицея»
Веб-страница "Толковый словарь Ожегова"
